What is Component Based Web design?

Why a Component Based Web Design Is the Right Fit
Have you ever purchased what you thought was going to be the perfect shirt or top while online shopping only to get it in the mail and find out it was too big, too small, or just all around too uncomfortable? You wind up with nothing to wear and a hassle to return, if you even bother to. Or worse yet, you wear it anyway and feel like everyone knows something is wrong.
In the same way that you want to look your best and impress, your company needs a web framework that fits your digital strategy to do the same.
That’s exactly where component based design comes in.
Without it, your storage is bound to fill up with pages reminiscent of the Y2K era that leave people wondering if your company is truly an industry influencer.
Out With the Old, In With the New

Page Based Design
To really get a sense of what makes component based design special, let’s start by taking a look at how things have traditionally been done.
Most organizations built their websites with a page based design in mind. With a page based design, you think about the page you need first, set that up, and then build components within it to meet different specifications. The process works something like this:
- Designers mock-up a page and get it approved by stakeholders.
- A Front End Developer builds out a page to match the mock-up.
- A Back End Developer writes custom components to the page.
- The team responsible for content gets trained which components go to which pages.
- Repeat this over and over again for every. Single. Page.
While teams working on these kinds of projects can find ways to streamline the process, they’re inevitably left with a repository of content that grows out of hand quickly.
As a company’s brand grows and team members come and go, components built for a page based design become obsolete and get buried under a mountain of new pages. In short, a page based design simply can’t scale in size without causing a lot of pain.
Component Based Design
What is component based design? It’s an approach to web design that starts by building the types of components that suit your content with the intent of creating a library of reusable content blocks that don’t go out of style.
The component-based structure for pages empowers your Marketing and Communications teams to format their content in a very flexible and elegant manner that is unique to the content.
Page templates have a tendency to be more rigid and limiting when presenting a wide range of content—every case study is set up and structured the same way, every industry page is structured the same, etc.
A component-based system is a lot more flexible. Any desired layout or component can be implemented on any given page to make sure the content shines through.

The WDG Approach
We want you to take pride in your website redesign, so we innovate with a more holistic approach. Bringing aspects of the two design methods together, we build out something that encourages you to visualize your audience’s user experience all along the way.
- Our first step is working with you to create an exhaustive list of the existing components that are a part of your current website and collect your feedback about each one. From our conversation with you, we try to understand the purpose and goal for each priority page in scope.
- When we have a completed list of your feedback, we move into wireframing and designing your priority pages with components that build out a dynamic and modern user experience.
- Starting with standard components like a navigation menu, header, footer, etc. gives a solid base to what will become templates that you can use to create new pages anywhere on the site. These are like staple pieces you keep in your wardrobe because you can rely on them to always make you look good.
- Then we accessorize accordingly with flexible components. These can be plugged in anywhere on any page—sliders, accordions, CTA buttons, etc. Often designed to be highly customizable, flexible components vibe with your brand story.
When we’re finished, your business receives its own wardrobe of design options that you can leverage for new and existing pages well into the future.
Website Couture
In an age where your website is often the first point of contact that your audiences have with your business, you need to use your site to immediately speak to an individual’s emotions and communicate how you can help them overcome obstacles and challenges.
“Working with reusable, flexible components as opposed to traditional templates empowers the content creators to tell engaging, highly visual stories to drive maximum engagement and make meaningful connections with their audiences.”
– Dario Tadic, Creative Director at WDG
A focus on components is appropriate for any company in any industry at any point in its journey. Here are a few component based design examples to get you thinking about how this approach works for your business:
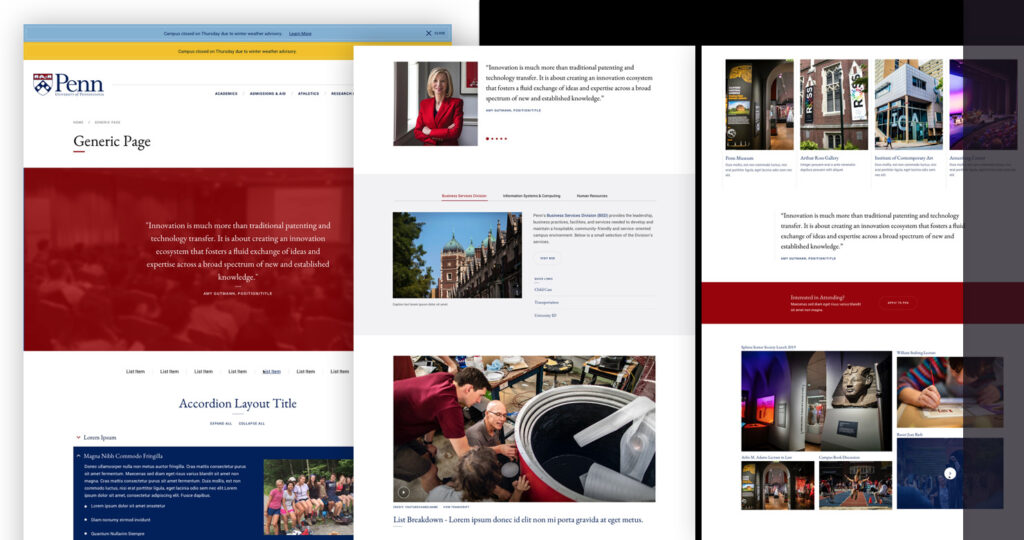
Let’s say you’re tasked with leading a website design for a major university.
Your site can house anywhere from 20-40 frequently used flexible components that build out everything—landing pages, event listings, course offerings, athletic calendars, etc. This thorough collection of components meets the university’s digital needs while the site grows over time and adds more capacity to meet any new demands.
Now imagine you’re a communications leader at a widely recognized nonprofit organization.
The pressure is on to coordinate with others leaders, development directors, and sponsors to engage the public with your unique mission and attract donors. A library of 10-20 custom-made components supply you with the variety you need to make fast decisions that affect your brand and the people you serve. Adding components to templated pages make it easy to coordinate events, drives, and partnerships while holding strong to consistent messaging.
Or you could be working with a member-based association to attract a new generation of talent.
You wouldn’t want to be caught losing out on new members because they couldn’t navigate your website, would you? No need to worry when you’ve got a site built with components in mind. Equipped with a set of web parts that plug in anywhere, you can keep your site—and your industry—feeling hip and relevant with a contemporary user experience.
Endless Opportunities to Express Yourself

Here at WDG, we like to think about this as our opportunity to work from the KonMari method—a way of bringing joy through a process of categorizing and simplifying all of our assets.
When your site content is carefully categorized by the value it provides to your audiences based on their needs and goals, it brings forward many advantages for your web team and your organization.
- Flexibility
Feel free to change direction at any point, because you have a site that will be able to come with you wherever you go. With a library of custom components, your content team can iterate and test new layouts on the fly without requiring new designs. - Scalability
Grow, grow, grow! Every organization wants to reach as many people as possible that it can share its story with. Your website is the central hub for that narrative. Taking a component based approach to that growth allows you to build your story without losing sight of the details that make you unique in the first place. - Efficiency
Get the job done with your core team. No more time spent on coordinating cross-department processes. Streamlined iteration and optimization open up more time to refine useability, access, performance, governance, and conversion. - Simplicity
Forget about clunky, outdated pages. Components allow you to deliver the right information in the right place at the right time in the user experience for maximum impact.
Implementing templates that can accommodate a wide array of components has a resounding impact across different areas of your business that isn’t limited to teams involved in the design process. Marketing teams, Product Owners, and Development are freed up to direct resources toward innovation and increased collaboration when they know that they can exercise creativity thanks to this approach.
A component based design liberates the client from the shelf life of singular page templates. It empowers clients with purposeful patterns of information that can be chosen and rearranged to support ongoing digital opportunities. It results in a system that is both brand cohesive and able to be extended.
– Vajaah Parker, EVP & Director of Strategy at WDG
Putting It All Together in a Unique Fashion
Like with anything, what’s trendy in web design changes with every season. This makes staying in vogue with a fresh look and feel challenging for every organization. In order to see the kind of ROI you expect from a quality website design, the new layout must provide room for your brand to grow and evolve without requiring the budget for a massive overhaul every few months.
If you’ve found yourself wondering:
- How can I design my site to look its best while staying within my budget?
- How can I make my content stand out?
- How can I keep my website versatile but also reliable enough to face the evolving needs of my audience?
Reach out today to talk more about how our custom designs could work for your site by simply emailing us at [email protected].